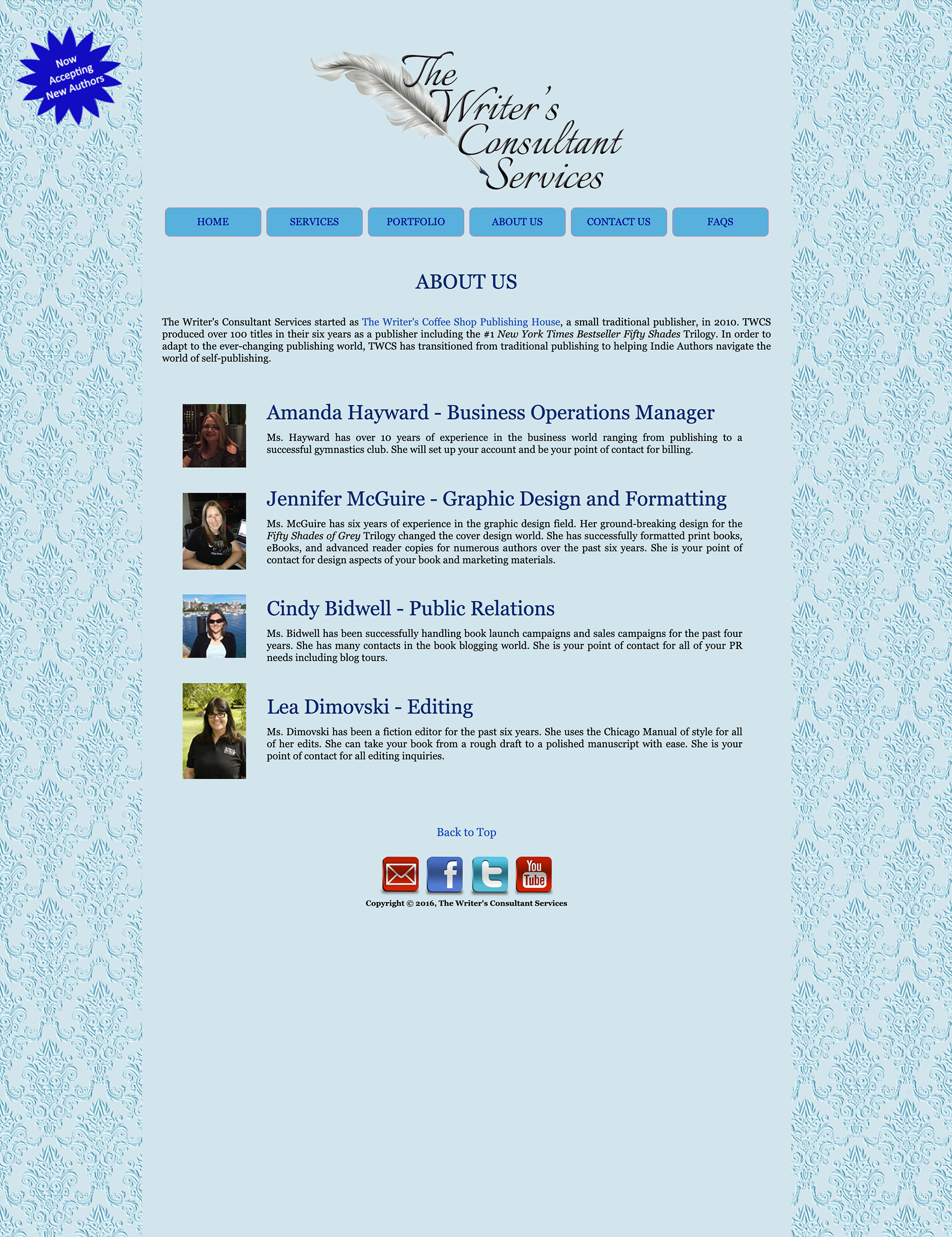
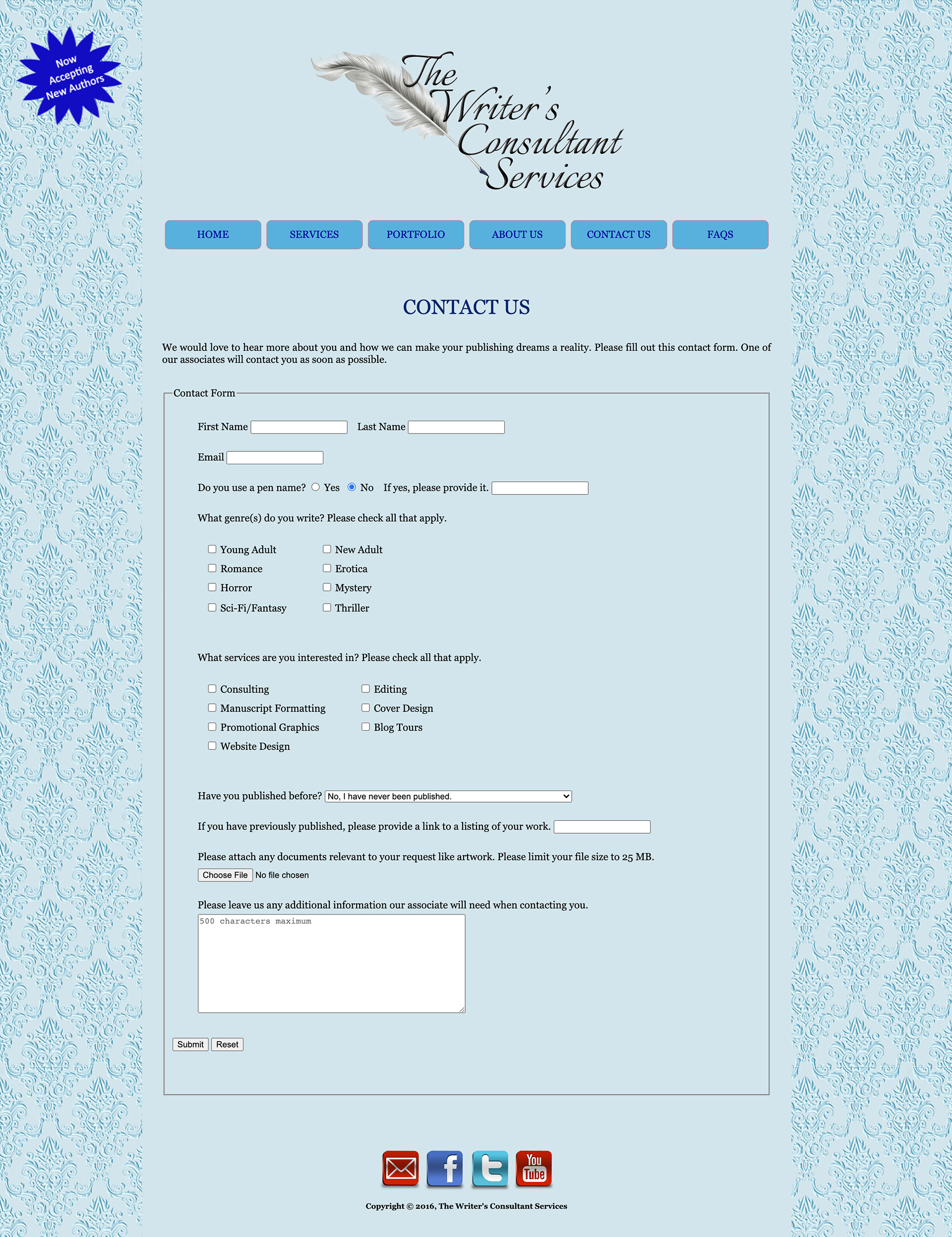
Throughout the semester in IMED 1416 - Web Design I, the assignments and projects led up to the culminating project of a functioning website. I created a website based on a fictional business my friends and I could have created.
Website Requirements:
• 6 pages
• Consistent header and footer for each page
• Stylized menu
• Tables and columns
• Thumbnail images that enlarged when clicked
• Working weblinks
• Back to top links
• Working contact form
• Element in the sidebar that was static as the page moved